http://liewwk-macro.blogspot.com/2009/01/how-i-increase-my-macro-picture-dof.html
in two situations as below
1. what if the bug move then how to apply the method apply above
2. a good composition pictures but not get main object focus... how ? delete it ?
so this topic help me to "rescue" above 2 problems
it is simple as step by step below
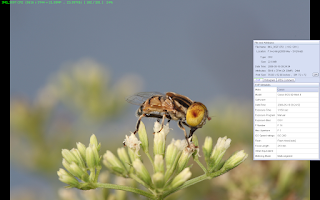
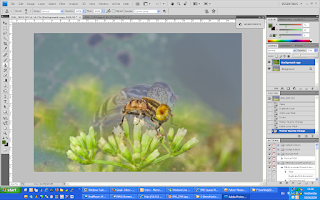
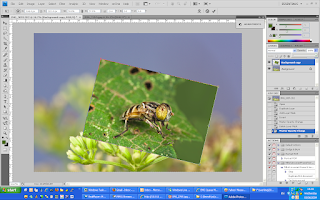
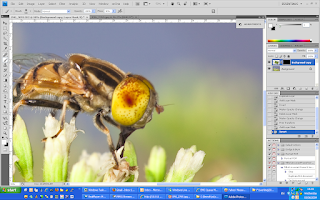
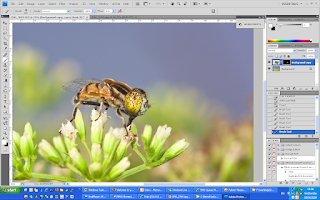
1. as this shoot when windy day + handheld + keep moving fly so the composition look ok but main object not focus as below

100% Zoom

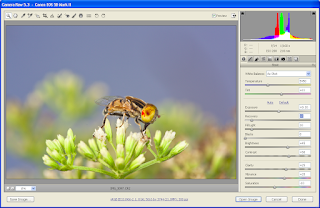
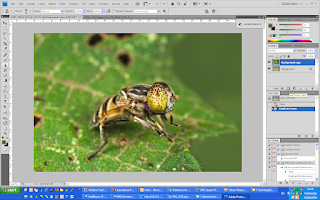
2. I have a similar fly (similar angle is most important) shoot 1-2 weeks ago which got better eye focus but magnification are different

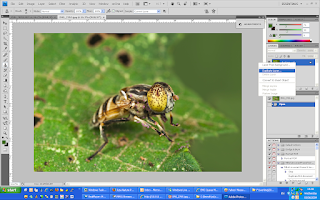
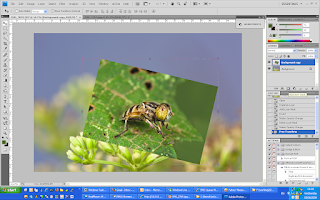
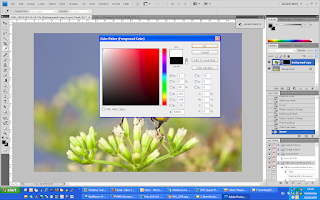
3. open the main composition picture as base

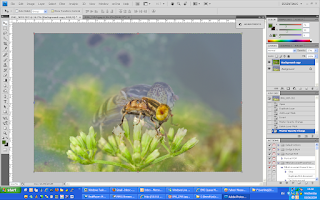
4. open the other "eye" picture and duplicate over the previous layer

then this layer will over write the main layer

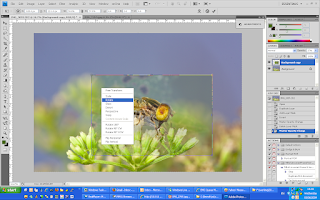
5. set the opacity to 20-30%

then you will get this

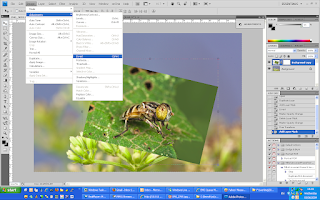
look for "transform control" it different for CS3 & CS4 (this screen shot form CS4 and CS3 can get from "Edit" menu")

6. change the size of the picture if magnification different

-rotate it if the angle is not correct

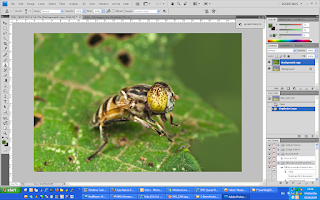
7. adjust back opacity to 100%

8. add layer mask and make it invert

while invert of the layer mask, you will see

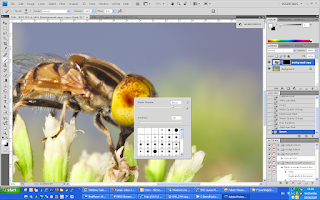
9. select a brush with "white" color by selection

10. zoom in to the eye

11. use smaller brush

12. brush out the area you interest , for this is head + eye

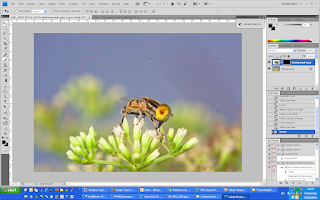
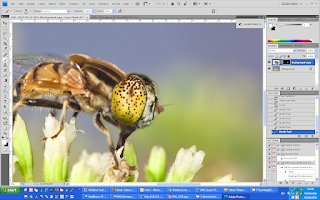
zoom out then you will see this

13. save the picture, let see the exif

14. easily verify by zoom 100%

so see the different ?
stack

original

some of you will say WOW, some will say "You Cheating" ....but this is rule of digital so we this is good to know :D
so have fun :D ...
3 comments:
Thanks for sharing bro liew. Nice one.
This isn't strictly speaking 'stacking.' It's superimposing.
Brialliant idea. I never think about it before. Normally I do the same thing on human potrait only.
Post a Comment